Flutter has quickly risen in popularity as one of the most powerful frameworks for building cross-platform mobile applications. Developed by Google, Flutter enables developers to create natively compiled apps for mobile, web, and desktop using a single codebase. In this article, we’ll explore what Flutter is, why it’s become so popular, and how you can get started with Flutter development.
What is Flutter?
Flutter is an open-source UI software development kit (SDK) that allows developers to build high-performance applications for multiple platforms using a single codebase. It uses the Dart programming language, also developed by Google, to create fast and responsive UIs. Flutter is known for its “write once, run anywhere” approach, which means developers can write code once and deploy it to iOS, Android, and even web platforms with minimal modifications.
Why Choose Flutter for Mobile Development?
There are several reasons why Flutter has gained traction among mobile developers, especially those looking to build cross-platform applications. Here are some key benefits of using Flutter:
Cross-Platform Development
One of Flutter’s biggest advantages is its ability to create apps that work on both iOS and Android from a single codebase. This saves significant development time and resources compared to building separate native apps for each platform. With Flutter, developers can maintain and update their apps more efficiently, ensuring a consistent experience across platforms.
Fast Development with Hot Reload
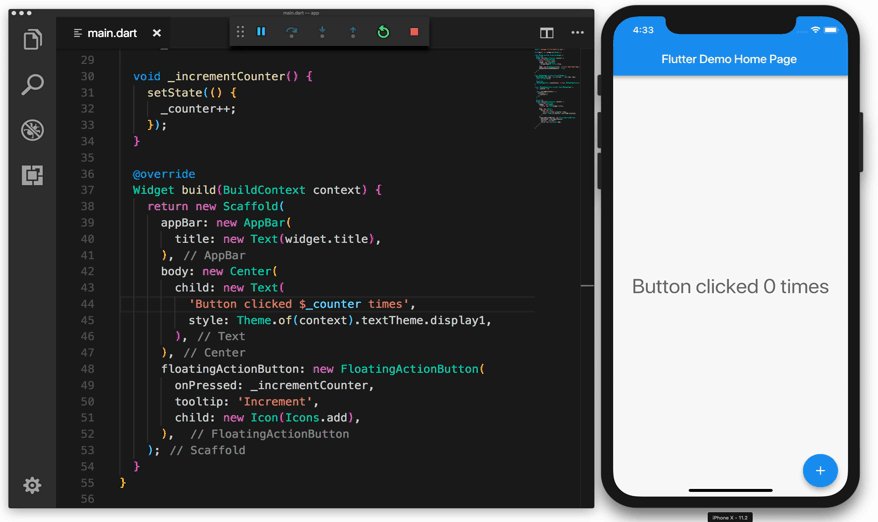
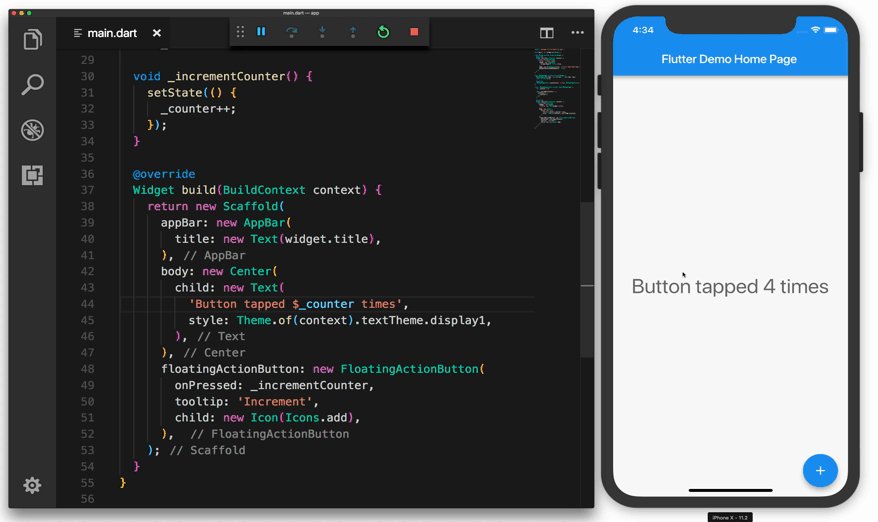
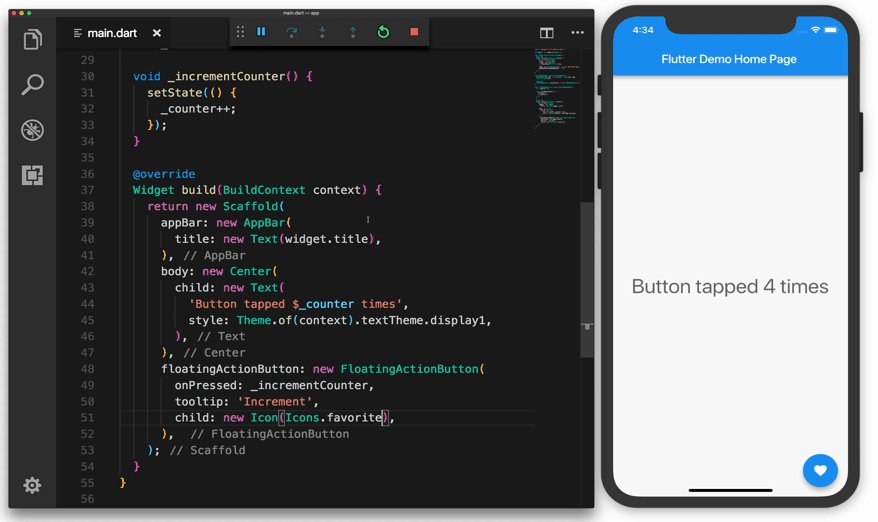
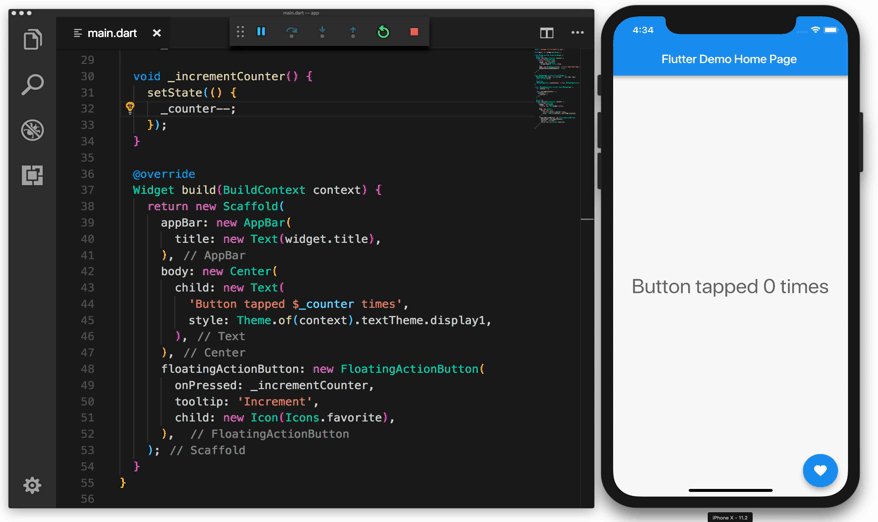
Flutter’s hot reload feature allows developers to see the changes they make in real-time without needing to restart the app. This significantly speeds up the development process, as you can quickly iterate on UI designs, fix bugs, and test new features without waiting for long build times.
Customizable and Flexible UI
Flutter provides a rich set of customizable widgets that make it easy to create visually appealing and responsive UIs. Whether you want to implement Material Design (for Android) or Cupertino Design (for iOS), Flutter’s widget library allows for seamless customization. It also provides excellent support for animations and transitions, enabling developers to create fluid and dynamic user interfaces.
Setting Up Your Flutter Development Environment

Getting started with Flutter is relatively simple. Here are the basic steps to set up your Flutter development environment:
1. Install Flutter SDK
First, download and install the Flutter SDK from the official Flutter website. The installation process varies depending on your operating system, but the official documentation provides clear instructions for Windows, macOS, and Linux users.
2. Install an IDE
While you can use any text editor to write Flutter code, it’s highly recommended to use an Integrated Development Environment (IDE) like Visual Studio Code or IntelliJ IDEA with the Flutter and Dart plugins. These IDEs provide code autocompletion, project management tools, and integrated debugging support.
3. Set Up a Device for Testing
You can test your Flutter apps on an Android or iOS device, or you can use the built-in emulator that comes with Android Studio. Once your device or emulator is set up, you can run the following command to ensure Flutter recognizes it:
“`bash
flutter devices
Building Your First Flutter App
Once your development environment is ready, it’s time to build your first Flutter app. Flutter provides a variety of starter templates to help you get started quickly. Here’s a simple overview of the steps involved:
1. Create a New Project
Open your IDE and create a new Flutter project. This will generate the basic folder structure and boilerplate code needed for your app. You can also create a new project via the terminal with the following command:
flutter create my_first_app
2. Build the UI Using Widgets
In Flutter, everything is a widget, including layout structures, UI elements, and the entire app screen. Start by defining your app’s UI using Flutter’s widget tree. Common widgets include Container, Text, Row, and Column. You can customize these widgets to fit your design needs and add interactivity to make your app dynamic.
Best Practices for Flutter Development
State Management
State management is crucial in any Flutter app, especially as your app grows in complexity. Popular state management solutions include Provider, BLoC (Business Logic Component), and GetX. These packages help manage the state of your app and ensure data flows correctly between the UI and business logic layers.
Optimize Performance
Flutter apps are generally fast, but there are several ways to ensure optimal performance. Minimizing widget rebuilds, using lazy loading for lists, and optimizing animations can help keep your app running smoothly, even with complex UIs. The Flutter DevTools also offer performance profiling to help you identify bottlenecks.
Conclusion
Flutter development is an exciting and efficient way to build cross-platform mobile applications. With its customizable widgets, fast development tools, and a growing community, Flutter provides developers with the tools they need to create high-quality apps for multiple platforms. Whether you’re new to mobile development or an experienced developer looking to expand your skillset, Flutter is a powerful framework worth exploring.


